
172
スマホファーストに込められた本当の意味
ユーザー環境に最適化すると、スマホファーストは必然に。
Web担当者が知っておきたい「スマホファースト」に込められた本当の意味とは。
スマホファースト時代の到来
総務省が公表する2021年度の「通信利用動向調査」によると、インターネット利用者のうちスマートフォンが68.6%、パソコンが48.1%とスマートフォンからのアクセスがパソコンを20%以上上回りました。この結果から分かる通り、今やインターネット利用の中心はスマートフォンとなっており、Webサイト制作時にも「スマホファースト(モバイルファースト)」の要望を頂く機会が増えてきました。
また、スマホからのアクセスが中心となる現代に合わせ「Googleが掲げる10の事実」で第一項に掲げられた「ユーザーに焦点を絞れば、他のものはみな後からついてくる。」を考えた時、スマホ向けサイトはどのようにあるべきでしょうか。
Webサイトの企画制作や運用に携わるWeb担当者は、この「スマートフォンファースト(モバイルファースト)」をどのように捉えるべきなのか。詳しく解説していきます。
Googleが公表したモバイルファーストインデックス(MFI)
2018年3月、Googleの公式ブログで「モバイルファーストインデックスの展開」が公表されました。MFIがどのようなものなのか、公式ブログの記事を一部引用してご紹介します。
------------
この移行内容を簡単にまとめると、Google は通常、クロール、インデックス登録、ランキングのシステムで PC 版のコンテンツを使用しており、そのコンテンツがモバイル版のコンテンツと大幅に異なる場合、モバイル ユーザーが検索を行う際に問題が発生する可能性があります。
モバイルファーストインデックスは、インデックス登録とランキングの決定にモバイル版のコンテンツを使用することで、Google のユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。
Google では引き続き、検索結果の提供に単一のインデックスを使用します。メインのインデックスとは別に、「モバイルファースト インデックス」を使用するわけではありません。
これまで、PC 版のコンテンツをインデックスに登録していましたが、今後はモバイル版のコンテンツを活用する割合を増やしていきます。
------------
つまりWebサイトの検索順位は、PCはPC版Webサイトを評価対象に、スマホはスマホ版Webサイトを評価対象にする。といったものです。
以前まではPCサイトの充実がスマホでの検索順位にそのまま影響していたため、PCサイトを充実しておけばPC/スマホ共に検索上位表示が可能でしたが、現在ではPC/スマホそれぞれに最適化させなければスマホでの検索上位表示は望めないアルゴリズムになっています。
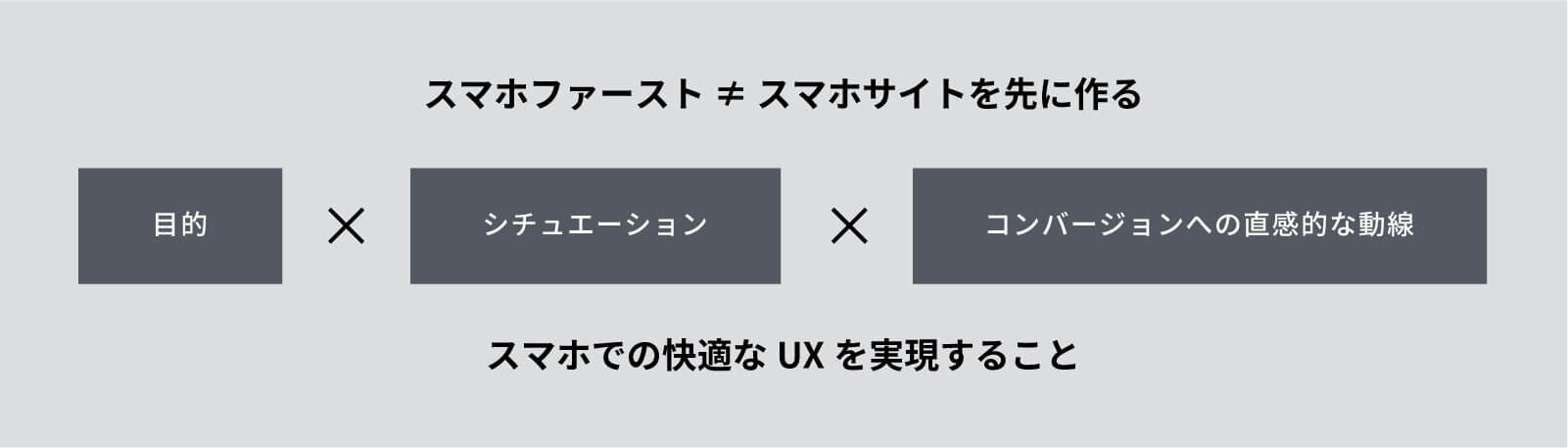
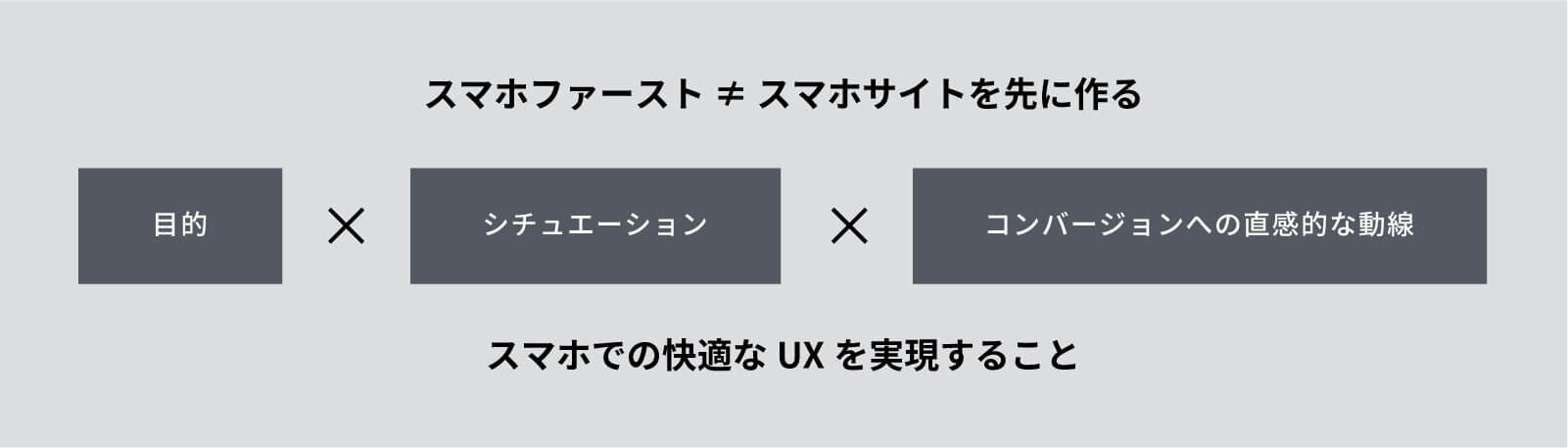
「スマホファースト≠スマホサイトを先に作る」ではない
まず初めに理解しなければならないのは、スマホファーストは「スマホサイトを先に作ること」ではないということ。
また、「スマホサイトだけあれば十分」というのはあり得ないということです。
スマホからのアクセスが多くなるB2Cビジネスであれば、スマホでの見え方に注力しなければならないのは当然のことであるため、大切なのは「スマホファーストをどのように成し得るか」という点に至ります。視点を変えるとスマホファーストも「ユーザーニーズの最適化」と捉えることができます。
パソコン閲覧時と比べ、表示するデバイスサイズが小さくなるスマホ表示では、「ユーザーニーズの最適化に向けた快適なUXの実現」を、以下を踏まえ確実に実装していくことがスマホファーストにつながります。
1. どのような目的で制作するWebサイトなのか
情報サイト、ECサイト、ニュースサイトなど、サイトの用途・目的を踏まえ
2.どのようなシチュエーションで閲覧されるWebサイトなのか
ユーザーが主にどのような状況でアクセスしているのかを想定し
3.コンバージョンまでの直感的な動線設計
ユーザーの目的達成を最短ルートで達成できるように

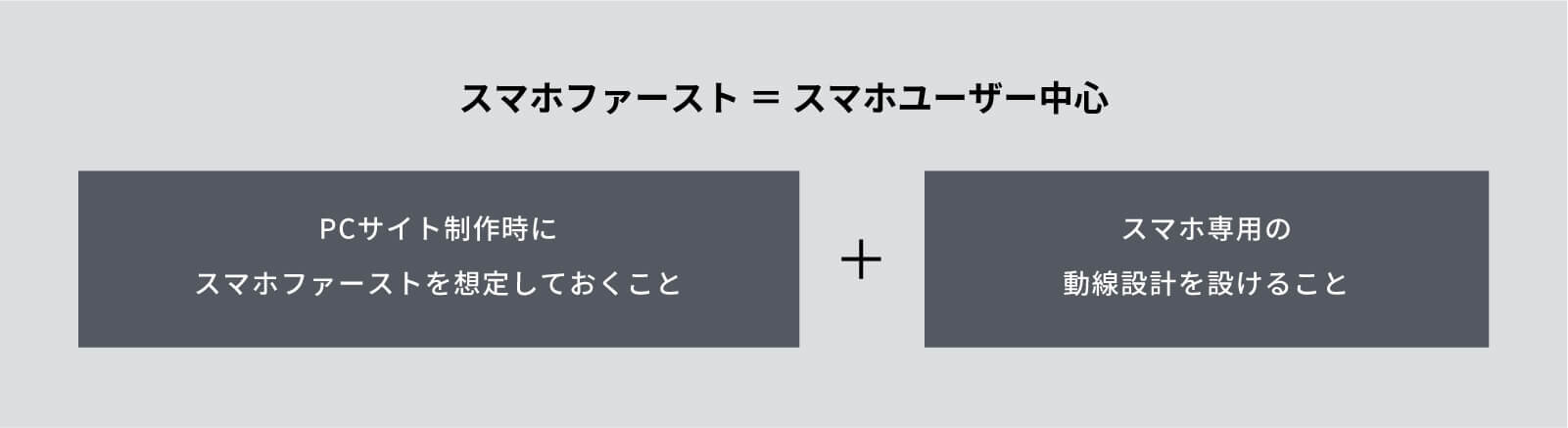
「スマホファースト=スマホユーザー中心」と捉える
Webサイト制作は、PC用デザインから制作し、レスポンシブWebデザインでスマホ用に組み替えたレイアウトを表示させるのが一般的ですが、それだけではスマホファーストを実現することはできません。
一方、スマホサイトから先に制作し、ワンソースでPCサイトに展開するのは技術的にかなり難しいと言えるため、それも現実的ではありません。
では、どうするか。
次の2点を留意して制作することでスマホファーストは実現可能だと言えます。
1点は、PCサイト制作時にスマホファーストを想定しておくこと。
スマホ表示で拡大表示しなければならなくなりそうな図解や表組は、あらかじめスマホ閲覧を想定したサイズで制作するなどの配慮が必要だと言えます。
もう1点は、スマホ専用の動線設計を設けること。
ハンバーガーナビの設置は当然のこと、サイト回遊に必要なリンクの追加設置や、問い合わせ・資料請求ボタンを下部に固定表示するなど、ユーザーが快適に目的達成に至るよう、細かな配慮を行うことが大切です。

スマホファーストなWebデザイン5つのポイント
スマホファーストなWebデザインを行う際に、必ず押さえておきたい制作時のポイントは次の5点です。
1.レスポンシブWebデザイン
ワンソースで制作し、閲覧するデバイスにより表示するデザイン・レイアウトを切り替える手法にレスポンシブWebデザインがあります。一般的にはPC用/スマホ用の2種類でブレイクポイントを設け、それぞれに最適化されたデザインを表示させていきます。
ワンソースで制作するため、更新時もひとつのソース修正で済むことから、運用管理の負担が最小限となります。また、同一のURLで運用可能なため、SEO効果をひとつに集約することができます。
2.スマホでも見やすいデザイン設計
レスポンシブWebデザインは、ワンソースを閲覧デバイスにより切り替えて表示するため、PCとスマホのコンテンツは基本同一のものとなりますが、PCに比べスマホは圧倒的に画面が小さくなるため、1画面に表示する情報量をある程度想定してデザイン・レイアウトを行う必要があります。
また、1ページあたりの情報量が多く、縦スクロールが長くなるページに関しては、上部に目次を設置してページ内リンクで誘導してあげると利便性向上につながります。
3.小さな画面でも見やすいフォントサイズと行間
スマホ閲覧時のデザインの見やすさを左右するのはフォントサイズと行間です。一般的に多く使用され見やすいとされる本文のフォントサイズはGoogleの推奨する16px(最小14px〜最大18px程度)、大見出しとして使用されるh1のフォントサイズは24px(最小18px〜最大28px程度)となっています。
行間は、本文テキストでは1.8em(最小1.6em〜最大2.0em)、h1では1.3emが最も多く使用されており見やすいとされています。
4.タップ・スワイプ操作
PCではマウスを使用してクリック操作を行いますが、スマホやタブレットなどのモバイル端末の場合はタップやスワイプ操作を行います。こうした操作環境の違いを加味し、小さなモニターでも操作しやすいよう、スマホ・タブレットならではの細かな配慮をデザインすることが大切です。代表的な留意点は次の通りです。
・タップ領域を明確にする
・タップ領域を広くする
・タップ領域同士に適度な間隔を空ける
・スワイプできることを明確に示す
・重要な動線は上下に固定表示する
5.読み込みの負担が少ないページ容量
有線環境でインターネットに接続するPCと比べ、モバイル端末となるスマホやタブレットは閲覧環境により通信が不安定になることが多々あります。そのため、通信環境が良くない場合でもスムーズに読み込みできるようページ容量をできる限り軽量化するなど、読み込みの負担を最小化する工夫も忘れてはなりません。
スマホファーストは、見やすさ、使いやすさ、そして速さ
ここまでスマホファーストに込められた本当の意味を深掘りしてきましたが、Googleがスマホサイトに求めるのは「見やすさ、使いやすさ、そして速さ」の3点に集約されると言えます。
また、デバイスを問わずWebサイトが見やすく、使いやすく、そして表示が早く、さらにはデザインが優れているなどを実現することで、ユーザーに好印象を与え、ブランドイメージの向上へとつなげることができます。
Web担当者は、スマホファーストに込められた本当の意味を正しく理解し、ユーザーファーストでPCサイト・スマホサイトの制作・運用を行うことが大切です。
ブランディングチーム
パドルデザインカンパニーには、プロジェクト全体を統括するプロデューサーやブランディングディレクターをはじめ、コピーライター、エディトリアルライター、アートディレクター、ブランドデザイナー、Webデザイナー、映像ディレクターなどが在籍し、プロジェクト毎に最適なチーム編成を行うことでブランドを最適解へと導いていきます。
記事制作/プロデューサー
ご相談や課題を受け、実施プランの策定やプロジェクトの大まかなスケジュールなどを策定します。また、プロジェクトのゴール設定やマーケティング環境分析、市場分析などを行い、市場で勝ち抜くブランド戦略提案などを行います。
Producer
CEO 豊田 善治
東京のブランディング会社

パドルデザインカンパニーは、5職種で編成されたブランディングカンパニー。ブランドコンサルティングとデザイン会社の両側面を持ち合わせ、クライアントの課題に実直に向き合います。南青山に構える本社を主な拠点に、東京・神奈川・千葉・埼玉の1都3件を中心に、北海道から沖縄まで全国対応可能です。